Ya hemos hablado en otras ocasiones del MIT App Inventor, una herramienta utilizada para crear apps para móvil, de forma sencilla y sin conocimientos especializados de programación. Se trata de un servicio útil no solo para el ámbito educativo (propósito con el que fue creado, de hecho), sino también para makers y aficionados a la programación y el diseño IoT, a quienes proporciona un formato modular y libre de complicaciones para crear aplicaciones de forma rápida.
A pesar de la sencillez de su uso, cualquier proceso se entiende mejor con ejemplos, así que en el post de hoy veremos cómo crear una aplicación, paso a paso.
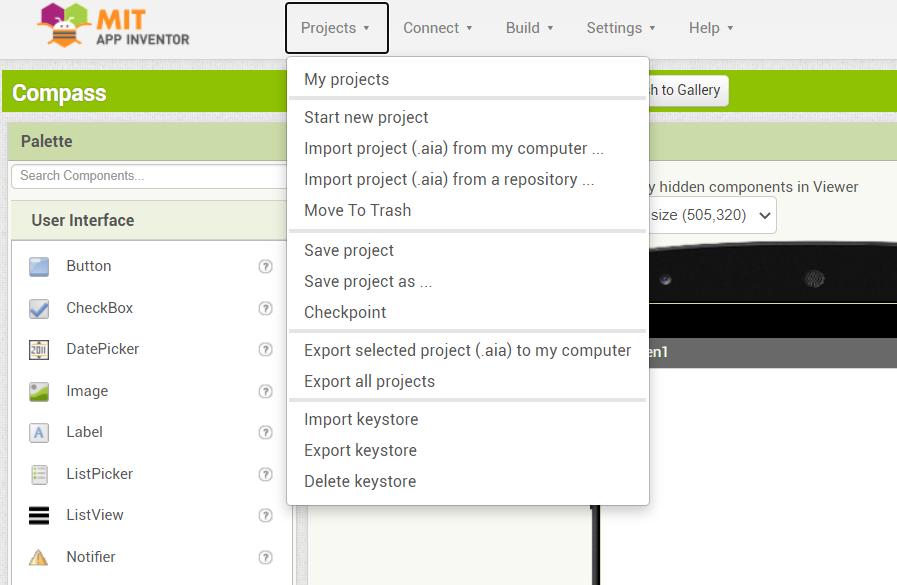
Para empezar, navegamos hasta la página de la aplicación, http://ai2.appinventor.mit.edu/. Se nos pedirá que accedamos mediante una cuenta de google, tras lo que tendremos nuestro propio perfil en la página. Para crear una nueva aplicación, abrimos la pestaña «Projects» y hacemos click en la opción adecuada.

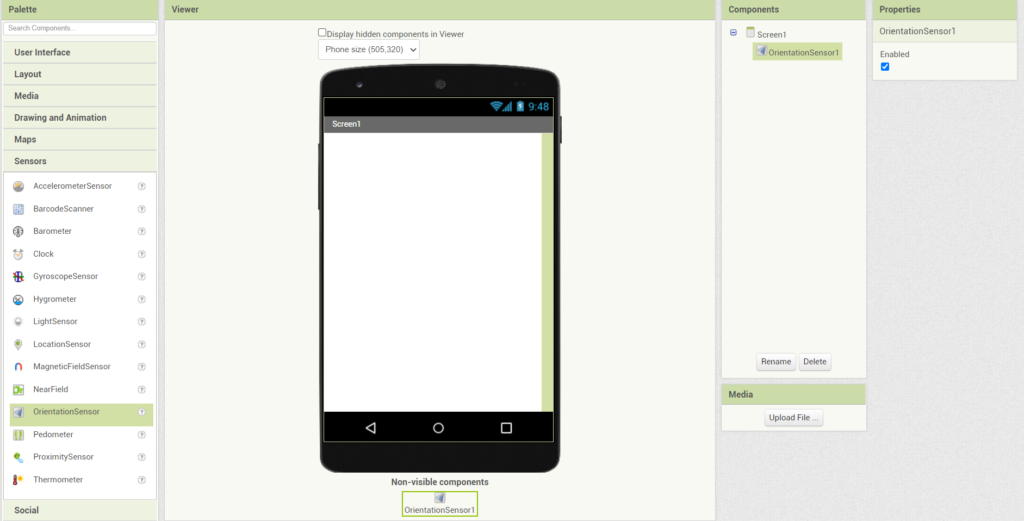
Ahora nos encontraremos frente a una de las pantallas principales de la aplicación: la ventana de diseño. Aquí tenemos varios elementos interesantes: en la parte central, vemos la pantalla de un móvil (ahora mismo en blanco), que nos muestra qué aspecto tendrá nuestra aplicación. En la parte izquierda, tenemos un menú con multitud de pestañas desplegables, donde podemos acceder a los distintos elementos que usaremos para construir la aplicación. Finalmente, a la derecha vemos una lista de los componentes que hemos incorporado a nuestra aplicación, y las propiedades del componente seleccionado.
Antes de seguir, vamos a usar una de las herramientas más potentes que MIT App Inventor pone a nuestra disposición. En el menú superior encontramos la pestaña «Connect», y en su interior la opción AI Companion. Al hacer clic en esta opción, podemos enlazar nuestro móvil (mediante una aplicación previamente instalada en el mismo) de forma que veamos, en un dispositivo real, el aspecto y funcionamiento de la aplicación conforme la vamos diseñando.
Ahora que podemos ver nuestro diseño en tiempo real, vamos a decidir qué es lo que, de hecho, queremos diseñar. Para este primer ejemplo, programaremos una brújula, que nos indique en todo momento dónde está el norte, mediante una interfaz visual.
¿Qué elementos necesitaremos para ello? Antes que nada, una forma de averiguar dónde está el norte, relativo al propio teléfono. Abrimos, en el menú izquierdo, la sección «Sensors», y arrastramos el componente OrientationSensor hasta el móvil. Puesto que es un componente sin contraparte gráfica, no aparecerá en la interfaz del móvil (pero si debajo del mismo, en la sección de componentes no visibles). Para mostrar esta orientación (lo que es la brújula como tal), iremos a la sección «Drawing and Animation», donde se encuentran los componentes gráficos interactivos. Arrastramos el elemento Canvas hasta el móvil, lo que creará un entorno interactivo en nuestra pantalla, y a continuación modificamos las propiedades «Height» (Altura) y «Width» (Anchura), eligiendo la opción «Fill parent» para que se ajuste al tamaño total de la pantalla.

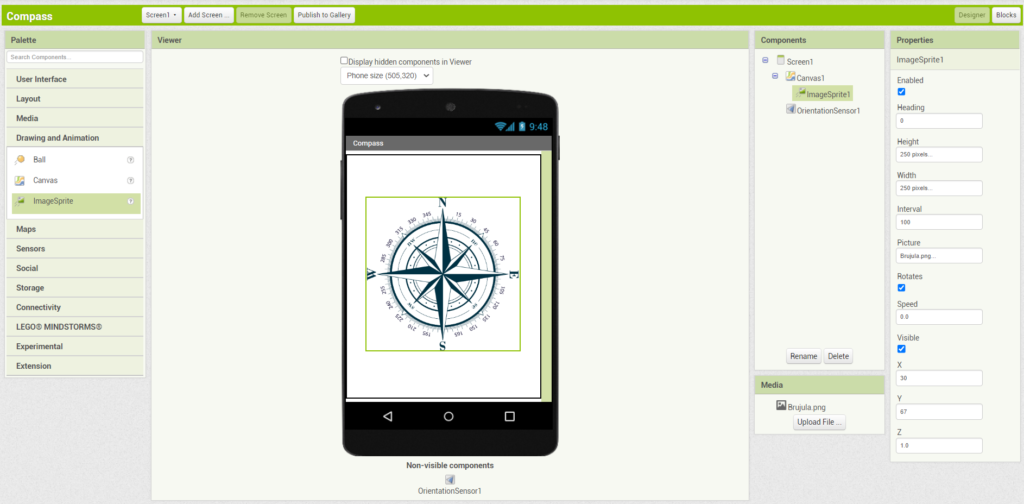
Finalmente, incorporamos, desde la misma pantalla, un elemento ImageSprite —esto es, una imagen—, arrastrándolo hasta el centro del Canvas que acabamos de crear. Ahora mismo este elemento no tiene asignado ninguna imagen, por lo que descargamos una que sea apropiada para nuestra aplicación, y la incorporamos mediante la propiedad «Picture», dentro del menú correspondiente. Nuestra aplicación debería tener este aspecto:

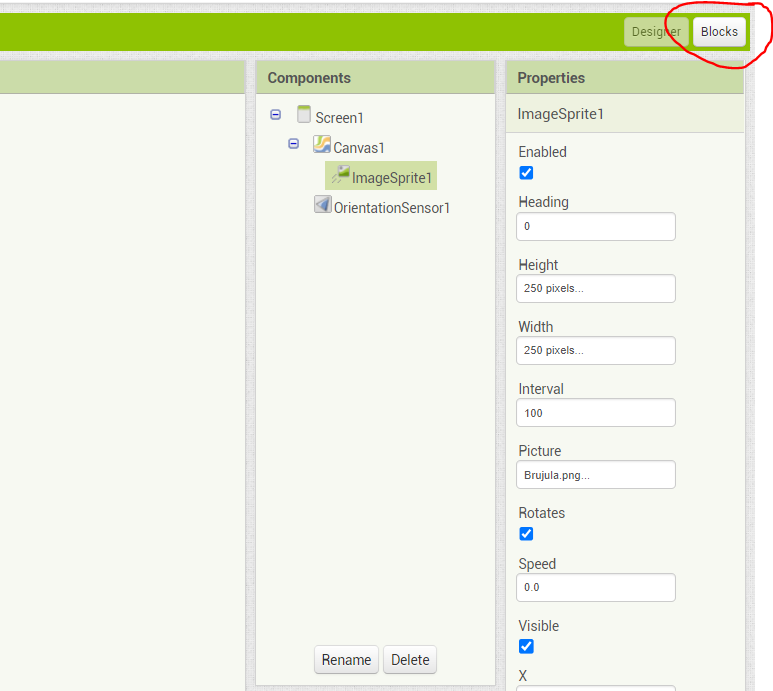
Sin embargo, de momento se trata de una imagen estática, porque no hemos incorporado nada de programación. Para ello, vamos acceder a la otra parte fundamental del MIT App Inventor haciendo click en la sección «Blocks», en la esquina superior derecha del entorno de diseño:

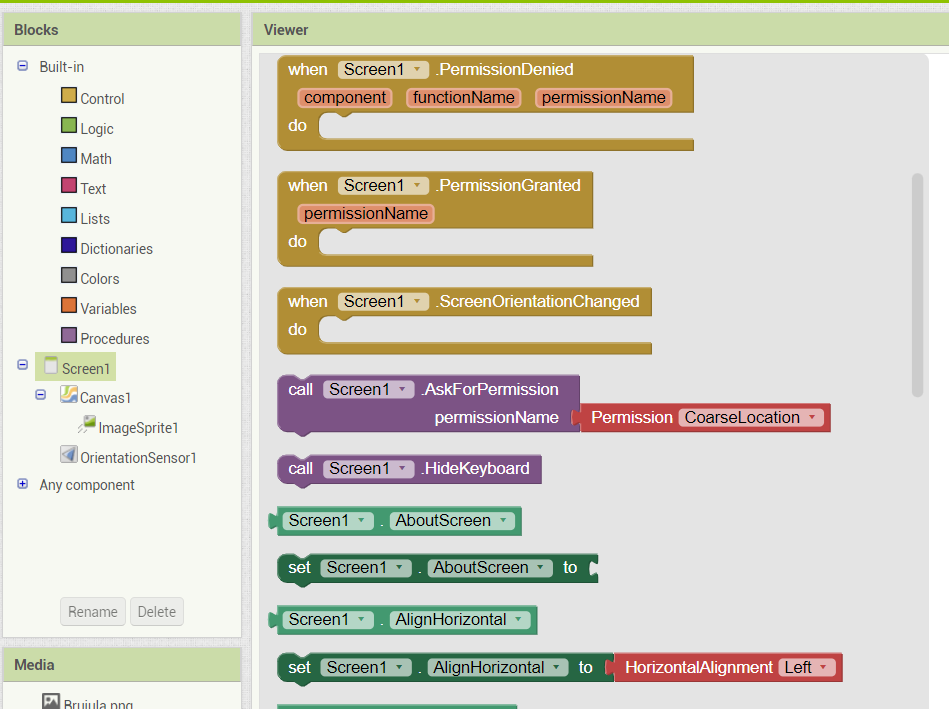
De nuevo nos encontramos ante una pantalla en blanco, con una paleta de elementos en la parte izquierda. Al hacer click en estos elementos, veremos que aparecen una serie de bloques (algunos con huecos, otros que pueden encajar en esos huecos). Cada uno de estos bloques representa una orden, una variable, una condición, un elemento de control… En definitiva, los elementos que se usan para construir un programa. En el menú, los bloque están separados por tipo, o agrupados en función del elemento con el que interactúen.

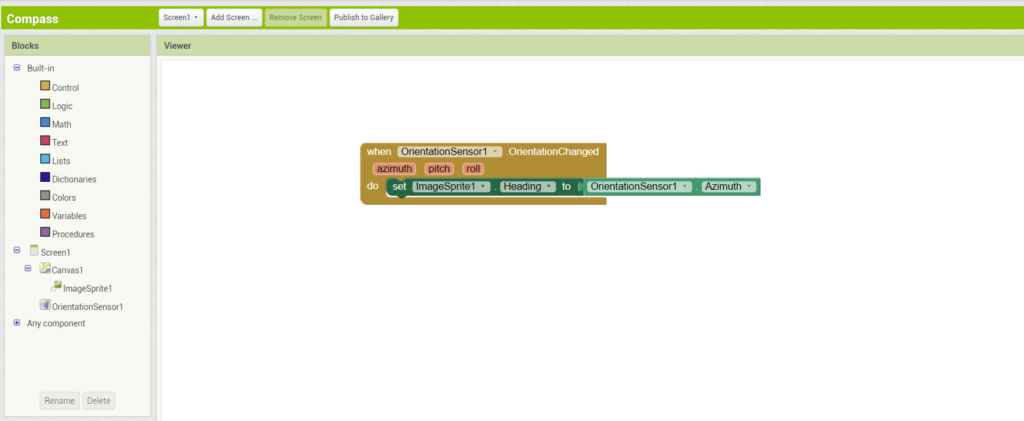
Nuestra aplicación no va hacer uso de la mayoría de estos bloques: lo único que va a hacer es cambiar la orientación de una imagen en función de la orientación del dispositivo. Para representar esto en forma de «código», vamos a abrir la sección de la lista de componentes correspondiente al sensor de orientación. Desde ahí, arrastraremos el bloque amarillo con la etiqueta «when OrientationSensor1.OrientationChanged», uno de los bloques con un hueco (los bloques amarillos, por lo general, representan un desencadenante o condición). Las órdenes que encajemos en ese hueco serán ejecutadas cuando se cumpla la condición «OrientationChanged», esto es, cuando cambie la orientación de nuestro móvil. Así, los cambios en la orientación deberían mostrarse de forma inmediata, en tiempo real.
Lo que queremos que ocurra en ese momento es que cambie la orientación de nuestra imagen. Por tanto, vamos al menú correspondiente, ImageSprite1, hasta encontrar un bloque verde (que representa una orden o procedimiento) con la etiqueta «set ImageSprite1.Heading». Heading, en este caso, se refiere a la rotación, expresada en grados desde la horizontal. Incorporando este bloque en el hueco del que acabamos de colocar, conseguimos que la orientación de la imagen cambie cada vez que cambia la orientación del dispositivo.
Vemos que aún queda un elemento que incorporar, indicado por el hueco con forma de pieza de puzzle en el extremo derecho del bloque verde: ahí tendremos que encajar el nuevo valor para la orientación de la imagen. Este valor se corresponderá con el azimut (la posición relativa del norte), que nos vendrá dado por el sensor de orientación. Por tanto, volvemos a la pestaña de OrientationSensor1, y buscamos el bloque verde claro (una orden que nos devuelve un valor concreto) con la etiqueta «OrientationSensor1.Azimuth». Encajamos los dos bloques… ¡y listo! Ahora, cada vez que cambie la orientación de nuestro móvil, la imagen seguirá señalando al norte. Esto, por supuesto, es solo la teoría: hasta qué punto la aplicación funcione realmente dependerá de la sensibilidad del dispositivo, entre otras cosas. En cualquier caso, se trata de algo que podemos ir ajustando usando como referencia el comportamiento del dispositivo que acabamos de enlazar.

¡Y ya hemos terminado! Si ahora queremos obtener un archivo instalable, para poder usar la aplicación en cualquier dispositivo, bastará con irnos hasta la pestaña «Build», y hacer click en la primera opción. Como podéis ver, todo el proceso apenas ha llevado unos minutos, y que en términos de programación solo ha requerido que dedicaremos un momento a entender la función de cada elemento. En ese sentido, por supuesto, aún ha quedado mucho por explicar, pero con lo que hemos visto deberías poder crear ya vuestras propias aplicaciones.
